مرحله 3: پورتال توسعه دهنده Dapp را راه اندازی کنید
مرحله سوم
بنابراین ، اصول را پایین آورده اید. در بخش قبلی ، شما یک قرارداد هوشمند ایجاد کرده اید و آن را با استفاده از ترافل مستقر کرده اید. با این حال ، در بخش قبلی ، قراردادهای هوشمند شما در یک شبکه توسعه محلی مستقر شده است – و این جالب نیست ، زیرا فقط شما می توانید کارها را مستقر کرده و با آن شبکه آزمایشی محلی تعامل داشته باشید! ما دوست می خواهیم! و دسترسی به سایر قراردادهای هوشمند که افراد دیگر مستقر کرده اند!
بنابراین ، در این بخش ، ما به استفاده از یک شبکه آزمایشی عمومی Ethereum خواهیم پرداخت ، بنابراین شما می توانید در تمام اقدامات انجام شده در اطراف اکوسیستم Ethereum شرکت کنید.!
بیایید شروع کنیم!
ابتدا ، ما در مورد چگونگی دسترسی شما به این شبکه های عمومی Ethereum صحبت خواهیم کرد.
برای دسترسی به این شبکه ها ، باید به گره ای متصل شوید که به شبکه مربوطه متصل است. شما می توانید هر شبکه Ethereum را به عنوان دنیای کوچک Ethereum خود مشاهده کنید و می توانید یک گره Ethereum را به عنوان دروازه یا نقطه دسترسی خود به هر یک از آن جهان ها مشاهده کنید! از آنجا که Ethereum یک شبکه توزیع شده است ، هر گره Ethereum کل وضعیت شبکه متصل به خود را ذخیره می کند (گره هایی وجود دارد که نیازی به ذخیره حالت کامل ندارند ، اما فعلاً نگران این موضوع نباشید) ، و به طور مداوم ارتباط برقرار می کند با دیگر گره های شبکه برای به روز نگه داشتن این حالت! بنابراین ، برای اینکه بتوانیم از این حالت بخوانیم و بنویسیم ، باید به یکی از این گره ها دسترسی پیدا کنیم.
شما می توانید گره خود را با استفاده از یکی از بسیاری از سرویس گیرنده های Ethereum که در حال حاضر در دسترس هستند (Hyperledger Besu (مشتری جاوا ساخته شده توسط ConsenSys) ، Geth (Go مشتری) ، Parity (مشتری Rust) و غیره) میزبانی کنید – با این حال ، کاملاً وجود دارد کمی سربار DevOps که همراه با میزبانی و نگهداری گره Ethereum خودتان است – مخصوصاً اگر می خواهید این کار را با اطمینان انجام دهید! به همین ترتیب ، ما در ConsenSys Infura – یک پیشنهاد زیرساخت جهانی Ethereum – ساخته ایم. Infura از کل قسمت “مدیریت گره” برای شما مراقبت می کند ، دسترسی فوری ، قابل اعتماد و مقیاس پذیر به خوشه های گره های Ethereum را برای شما فراهم می کند! شما می توانید Infura را به عنوان “Ethereum-nodes-as-a-Service” تصور کنید. &# 128578؛
شروع با Infura
برای شروع کار با Infura ، می خواهید در اینجا یک حساب کاربری ثبت کنید infura.io. نگران نباشید – شروع کار کاملاً رایگان است و نیازی به وارد کردن اطلاعات حساس ندارید!
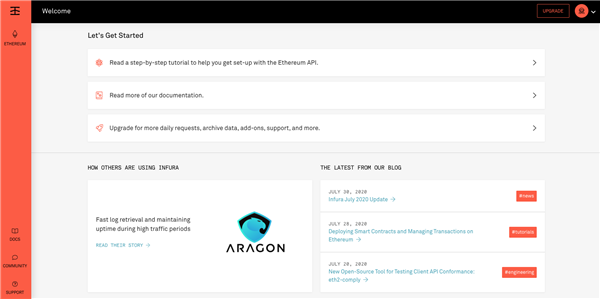
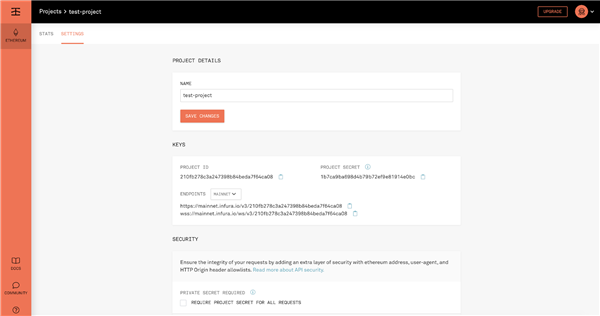
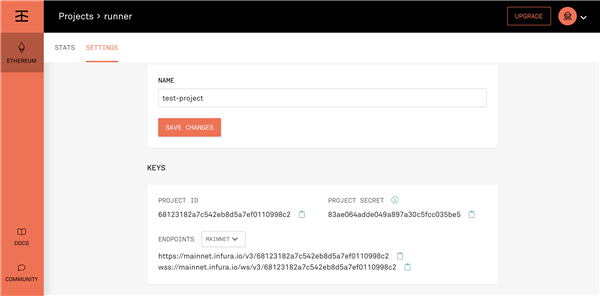
پس از ثبت نام ، به صفحه ای هدایت خواهید شد که به شکل زیر است:

همانطور که این صفحه نشان می دهد ، برای شروع ، اولین گزینه “شروع به کار و ایجاد اولین پروژه خود برای دسترسی به شبکه Ethereum!” را انتخاب می کنید.
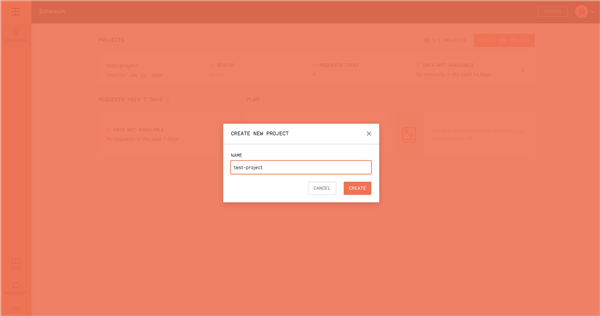
شما می توانید پروژه خود را هرچه دوست دارید نامگذاری کنید – ما نام “پروژه آزمایشی” خود را خواهیم گذاشت.

اکنون مدارکی که برای دسترسی به گره های Infura نیاز دارید به شما ارائه می شود!

این صفحه را باز نگه دارید! بعداً به آن باز خواهیم گشت &# 128578؛
مورد بعدی که ما انجام خواهیم داد ، شروع یک پروژه جدید ترافل است. در صورت نیاز به نصب Truffle ، لطفاً به بخش قبلی این اسناد مراجعه کنید.
برای راه اندازی یک پروژه Truffle جدید ، یک پوشه جدید ایجاد کنید و آن را اجرا کنید
ترافل آغازین
در مرحله بعدی ، می خواهید ارائه دهنده کیف پول Truffle HD را به پروژه تازه راه اندازی شده خود اضافه کنید تا بتوانید معاملات خود را قبل از ارسال به گره های Infura امضا کنید. هر تغییری که در Ethereum ایجاد می کنید به شکل معامله در می آید – اعم از استقرار قرارداد ، فراخوانی عملکرد درون قرارداد یا ارسال رمز! هر معامله باید توسط یک حساب امضا شود – بنابراین ، برنامه ما به توانایی امضای معاملات نیاز دارد تا بتواند تغییرات حالت را در Ethereum ایجاد کند!
هزینه هر معامله نیز اتر است. از این هزینه معامله به عنوان “هزینه گاز” یاد می شود. بنابراین ، برای اینکه تراکنش های امضا شده ما پس از ارسال به گره های Infura توسط شبکه پردازش شود ، باید حساب خود را با برخی از اتر تأمین کنیم. کمی بعد به این موضوع خواهیم پرداخت ، اما این فقط دلیل مهم دیگری است که شما به کیف پول احتیاج دارید & ارائه دهنده کیف پول!
برای افزودن ارائه دهنده کیف پول Truffle HD به نوع پروژه تازه راه اندازی شده در ترمینال خود:
npm install –save @ truffle / hdwallet-provider
این ممکن است برخی هشدارها را به همراه داشته باشد ، اما تا زمانی که نصب شود ، شما خوب می توانید عمل کنید!
اکنون می توانیم برای استفاده از برنامه خود یک حساب Ethereum ایجاد کنیم! از آنجا که ارائه دهنده کیف پول ما یک کیف پول HD (تعیین گرایانه سلسله مراتبی) است ، بنابراین می توانیم با استفاده از همان عبارت seed یا mnemonic به صورت قطعی حساب ایجاد کنیم..
برای ایجاد حساب کاربری خود ، ابتدا باید Ganache را شروع کنیم. Ganache یک محصول Truffle است که به ما امکان می دهد به راحتی شبکه توسعه محلی خود را ایجاد کنیم. برای اجرای ganache ، به سادگی تایپ کنید
ganache-cli
اگر مرحله 2 این راهنما را کامل کردید ، باید Ganache / ganache-cli را از قبل نصب کرده باشید – اگر این کار را نکردید ، می توانید با استفاده از دستور npm آن را نصب کنید:
npm نصب -g ganache-cli
یا اگر از نخ استفاده می کنید
نخ جهانی اضافه کردن ganache-cli
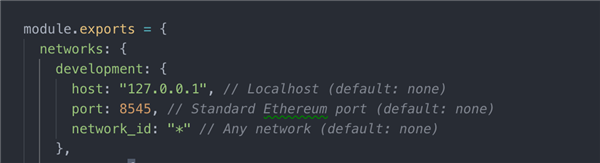
در مرحله بعدی ، باید به برنامه ما اجازه دهیم با Ganache صحبت کند. به فهرست پروژه خود بروید و فایل truffle-config.js را پرداخت کنید ، به سادگی خطوط زیر را از شبکه حذف کنید (یا آنها را اضافه کنید):
توسعه: {میزبان: "127.0.0.1", // پورت Localhost (پیش فرض: هیچ): 8545 ، // پورت استاندارد Ethereum (پیش فرض: هیچ) network_id: "*" // هر شبکه (پیش فرض: هیچ)},

خوب! اکنون برنامه ما می تواند با شبکه توسعه Ganache ما در حال اجرا در 127.0.0.1:8545 صحبت کند! اکنون ، در یک پنجره ترمینال جدید (اما هنوز در پوشه پروژه خود هستید) ، دستور را اجرا کنید
کنسول ترافل
برای اتصال به شبکه Ganache خود. نگران نباشید – بعداً به یک شبکه عمومی متصل خواهیم شد! فقط کافی است برای ایجاد کلیدهای خود به Ganache متصل شویم &# 128578؛
توجه: اگر مشکلی ندارید ، مطمئن شوید که در درگاه Ganache شماره پورت RPC Server شما با پرونده پیکربندی truffle شما مطابقت دارد. در حالت پیش فرض ، 8545 باید کار کند ، در غیر این صورت فایل پیکربندی خود را تغییر دهید تا با Ganache مطابقت داشته باشد.
برای ایجاد کیف پول خود ، دستورات زیر را در کنسول Truffle وارد کنید:
const HDWalletProvider = نیاز (‘@ truffle / hdwallet-provider’)؛
این باید منجر به پاسخ “تعریف نشده” شود
برای mnemonic 12 کلمه ای خود ، می توانید از یک مولد mnemonic مانند این یکی اگر دوست دارید!
اطمینان حاصل کنید که از عبارت مادونیت (بذر) خود صرفه جویی می کنید! بعداً به آن نیاز خواهیم داشت &# 128515؛
بعد ، دستور زیر را در ترمینال خود اضافه کنید (در حالی که هنوز در توسعه ترافل هستید):
const mnemonic = ’12 کلمه در اینجا ‘؛ کیف پول = جدید HDWalletProvider (mnemonic, "http: // localhost: 8545")
اکنون ، در کنسول ترافل خود دستور را وارد کنید
کیف پول
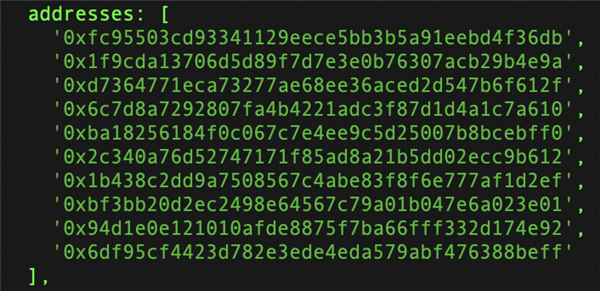
اگر به بالا اسکرول کنید ، باید لیستی از حساب ها را ببینید ، مانند این!

علی رغم اینکه آن حساب در حالی که به Ganache متصل بودیم تولید شده است ، می توانیم از همان حساب (های) Ethereum در هر شبکه Ethereum استفاده کنیم (لطفاً توجه داشته باشید – اگرچه از همان حساب می توان در هر شبکه Ethereum استفاده کرد ، دارایی ها / فعالیت های مربوط به آن حساب خاص شبکه است – به عنوان مثال ، اگر من معامله ای را در شبکه اصلی Ethereum انجام دهم ، این معامله فقط در شبکه اصلی Ethereum انجام می شود و هیچ شبکه دیگری وجود ندارد). ما اکنون تعامل با Ganache (شبکه محلی توسعه) را متوقف کرده و از این حساب برای تعامل با برخی شبکه های عمومی استفاده خواهیم کرد!!
به طور معمول ، اولین کاری که هنگام تعامل با یک شبکه عمومی باید انجام دهید ، به دست آوردن مقداری از اتر آن شبکه است. در مورد ما ، ما به شبکه آزمایش عمومی Ropsten متصل خواهیم شد ، بنابراین باید مقداری Eth Ropsten (ETH) بدست آوریم! نگران نباشید – آزمایش خالص ETH رایگان و پرمحتوا است و به دست آوردن آن بسیار آسان است &# 128077؛
زمان دستیابی به آزمون ETH
برای بدست آوردن مقداری Ropsten ETH ، به قسمت شیر آب راپستن. در آدرس حساب خود جای گذاری کنید ، و ویولا! مقداری Ropsten ETH دریافت کرده اید و می توانید شروع به ارسال معاملات (به عنوان مثال ایجاد تغییرات وضعیت در) شبکه Ropsten کنید!
برای مرجع ، Ropsten test net یک شبکه آزمایشی عمومی Ethereum است ، جایی که می توانید کد خود را در محیطی که نزدیک به شبکه اصلی Ethereum است منعکس کنید. تفاوت اصلی بین شبکه آزمایش Ropsten (و سایر شبکه های آزمایش Ethereum) عمومی این است که در testnet-land ، ETH بسیار زیاد است و هیچ ارزش واقعی ندارد! هنگامی که شما شروع به تعامل با شبکه اصلی Ethereum می کنید ، اتر مورد استفاده شما برای پرداخت معاملات خود (هزینه های گاز) هزینه واقعی دلار خواهد داشت – و بنابراین ما باید اطمینان حاصل کنیم که کارها را از قبل درست انجام می دهیم ، تا سختی خود را از دست ندهیم پول نقد به دست آوردید / شبکه اصلی با ارزش ETH ما!
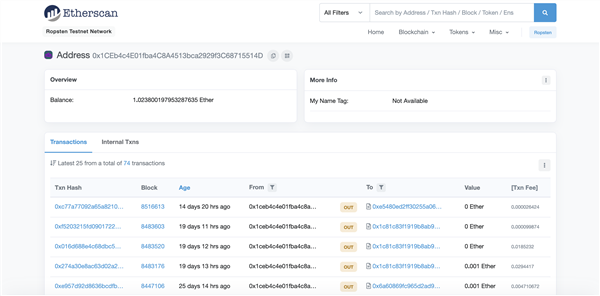
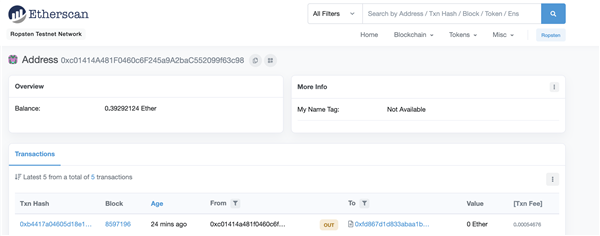
شبکه آزمایشی Ropsten ، همراه با سایر شبکه های آزمون عمومی ، بسیاری از کاوشگران بلوک را برای مشاهده فعالیت های روی زنجیره برای شما دارد (https://ropsten.etherscan.io/) برای دیدن حساب تأمین شده خود ، به سادگی آدرس حساب خود را در کاوشگر وارد کنید – و می توانید تمام سابقه مرتبط با آن را مشاهده کنید:

بسیار خوب! اکنون که تأمین کننده کیف پول و یک حساب کاربری با Ropsten ETH دریافت کردیم ، می توانیم دوباره به پروژه خود برگردیم و آن را به گره های Infura متصل به شبکه آزمایشی Ropsten نشان دهیم.
اولین کاری که می خواهیم انجام دهیم ایجاد یک فایل a.env برای قرار دادن اسرار ارزشمند ما است! این اسرار شامل کلید Infura API ما (که هنگام ایجاد حساب Infura خود ایجاد شده ایم) و عبارت mnemonic ما می باشد.
در سطح اصلی پروژه خود ، به سادگی یک پرونده جدید “.env” ایجاد کنید. همچنین ، با وارد کردن دستور زیر در ترمینال ، باید بسته dotenv NPM را نصب کنید
npm نصب – ذخیره dotenv
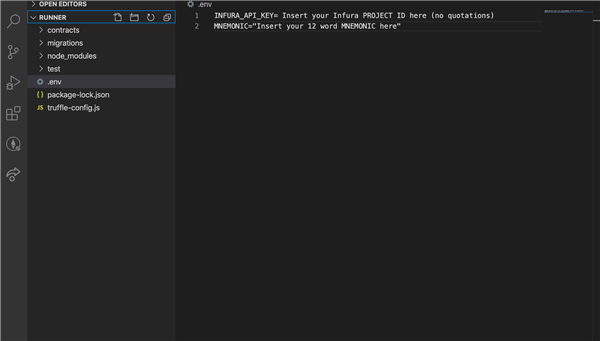
در این فایل new.env به دو مورد نیاز دارید:
INFURA_API_KEY = در اینجا کلید API خود را وارد کنید (بدون نقل قول)
MNEMONIC = ”صندلی آنلاین فن حباب فن نهنگ عدسی ، برنده حکم تعداد سهام را افشا می کند”
INFURA_API_KEY شناسه پروژه از پروژه شما قبلاً در infura ایجاد کرده اید:

و MNEMONIC عبارت 12 کلمه ای است که قبلاً برای ایجاد حساب خود استفاده کرده اید.
پرونده شما اکنون باید به این شکل باشد:

خوب ، ما داریم نزدیک می شویم!
توجه: اگر می خواهید این مورد را به مخزن Github هل دهید یا به هر طریقی این پروژه را عمومی کنید ، مطمئن شوید که فایل your.env را در.gitignore داشته باشید تا اسرار شما آشکار نشود!
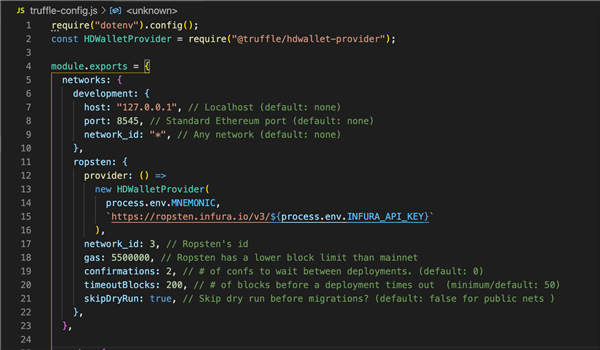
اکنون ، ما باید به پرونده truffle-config.js برویم. در اینجا ، باید مواردی را برای نشان دادن ارائه دهنده خود اضافه کنیم (که برای تعامل با Infura (ارائه دهنده Truffle HDWallet که قبلاً نصب کرده ایم) استفاده می شود) و برنامه خود را به گره های Ropsten Infura نشان دهیم.
در بالای پرونده ، اضافه کنید:
نیاز("dotenv") .config () ؛ const HDWalletProvider = نیاز ("@ ارائه دهنده ترافل / hdwallet")
بعد ، در بخش “شبکه ها” ، می خواهید شبکه زیر را اضافه کنید:
ropsten: {ارائه دهنده: () => HDWalletProvider جدید (process.env.MNEMONIC ، `https://ropsten.infura.io/v3/$ {process.env.INFURA_API_KEY}”)، network_id: 3، // Ropsten’s id gas: 5500000، // Ropsten دارای حد بلوک پایین تر از تأییدات شبکه اصلی: 2 ، // # از تنظیمات برای منتظر ماندن بین استقرارها. (پیش فرض: 0) مهلت زمانی بلوک ها: 200 ، // # بلوک قبل از اتمام زمان استقرار (حداقل / پیش فرض: 50) skipDryRun: درست است // از اجرای خشک قبل از مهاجرت رد می شوید؟ (پیش فرض: برای شبکه های عمومی نادرست است)}
اکنون فایل truffle-config.js شما باید به این شکل باشد!
یادداشت جانبی:
اگر از نقاط انتهایی Infura استفاده می کنید ، پارامتر “از” لازم است ، زیرا آنها کیف پول ندارند. اگر از نقاط انتهایی Ganache یا Geth RPC استفاده می کنید ، این یک پارامتر اختیاری است.

اکنون ما آماده سحر و جادو هستیم! وقت آن است که یک قرارداد هوشمند در ROPSTEN مستقر کنید!
تنظیم قرارداد هوشمند
تنظیمات جامدادی
اول ، ما می خواهیم یک قرارداد هوشمند برای استقرار ایجاد کنیم! شما می توانید قرارداد هوشمندی را که در بخش قبلی این راهنما تهیه کرده اید بدست آورید ، قرارداد هوشمند خود را بسازید یا فقط از نمونه قرارداد زیر (بسیار ساده) استفاده کنید:
استحکام پراگما >= 0.5.8 ؛ قرارداد SimpleStorage {uint256 ذخیره شده داده؛ مجموعه عملکرد (uint256 x) عمومی {ذخیره شده داده = x؛ } تابع get () بازده نمایش عمومی (uint256) {Return ذخیره شده Data؛ }}
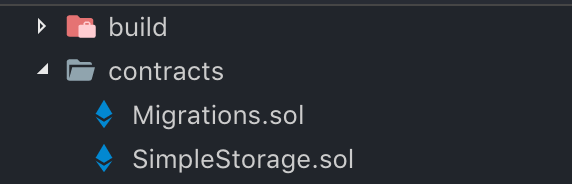
این قرارداد باید به عنوان پرونده “.sol” (جامدادی) در پوشه “contract” پروژه شما ایجاد شود (در این سناریو ما پرونده SimpleStorage.sol را ایجاد کرده ایم که قرارداد SimpleStorage ما است:

تنظیمات مهاجرت
در مرحله بعدی ، باید پرونده مهاجرت خود را تنظیم کنیم!
Migrations فایلهای JavaScript هستند که به شما کمک می کنند قراردادها را در شبکه Ethereum مستقر کنید. این پرونده ها وظیفه مرحله بندی وظایف استقرار شما را بر عهده دارند و با این فرض که نیازهای استقرار شما به مرور تغییر خواهد کرد ، نوشته شده اند. همانطور که پروژه شما تکامل می یابد ، اسکریپت های مهاجرت جدیدی ایجاد می کنید تا این تکامل را در بلاکچین بیشتر کنید. سابقه مهاجرت هایی که قبلاً اجرا شده اند از طریق قرارداد ویژه مهاجرت به صورت زنجیره ای ثبت می شود. می توانید اطلاعات بیشتری در مورد آنها پیدا کنید اینجا.
پرونده مهاجرت ما برای استقرار قراردادمان به صورت زیر خواهد بود:
const SimpleStorage = artifacts.require ("SimpleStorage.sol") module.exports = تابع (deployer) {deployer.deploy (SimpleStorage)؛ }؛
این پرونده را در پوشه “migrations” تحت نام “2_deploy_contracts.js” ذخیره کنید.
استقرار اولین قرارداد عمومی
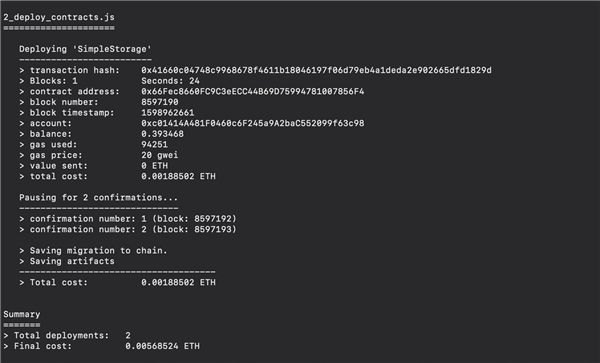
زمان مهاجرت
اکنون شما واقعاً برای MAGIC TO HAPPEN آماده هستید! به کنسول برگردید و تایپ کنید
ترافل مهاجرت – شبکه ropsten
رونق!&# 128163؛ کد شما در شبکه Ropsten Ethereum Test Net مستقر شد!!!
آنچه اتفاق افتاد این بود:
-
قرارداد هوشمند Solidity شما (در پوشه “contract”) به bytecode وارد شده است – کد قابل خواندن توسط ماشین برای ماشین مجازی Ethereum برای استفاده.
-
این کد رمزگذاری ، + برخی داده های دیگر ، به صورت یکجا در یک معامله قرار گرفته اند.
-
آن معامله توسط حساب شما امضا شده است.
-
این تراکنش به گره Infura ارسال شده است که به Ropsten متصل است.
-
معامله در سراسر شبکه منتشر شد ، توسط یک معدنچی Ropsten برداشت شد و در یک بلوک Ropsten گنجانده شد.
-
قرارداد هوشمند شما اکنون در بلاک چین Ropsten زندگی می کند!
با استفاده از Etherscan می توانید قرارداد خود را مشاهده کنید: https://ropsten.etherscan.io/ – برای مشاهده آن ، به سادگی آدرس قرارداد را وارد کنید (باید در ترمینال شما باشد)!

حیرت انگیز! ما فقط اولین قرارداد هوشمند خود را در یک شبکه PUBLIC Ethereum مستقر کرده ایم! &# 129327؛
این روند برای استقرار در شبکه اصلی Ethereum دقیقاً مشابه است ، با این تفاوت که شبکه را در پرونده truffle-config.js برای شبکه اصلی Ethereum عوض می کنید (و البته به جای دستور Ropsten ، دستور mainnet Truffle مهاجرت را اجرا می کنید) ! ما در اینجا شما را از این فرایند رهنمون نخواهیم کرد ، زیرا استقرار در شبکه اصلی Ethereum هزینه واقعی شما را خواهد داشت – اما اگر می خواهید در این زمینه کمک کنید ، به بخش زیر بروید اختلاف نظر ConsenSys و ما بیش از این خوشحال خواهیم شد که کمک کنیم!
ساخت یک Web3 Frontend
اکنون که قرارداد خود را در Ropsten مستقر کردیم ، بیایید یک رابط کاربری ساده برای تعامل با آن بسازیم!
توجه: “جلوهای” dApp فقط جلوهای روزمره و منظم قدیمی شما هستند – به همین ترتیب ، ما می توانیم از تمام ابزارهای قدیمی خود که با آنها آشنا هستیم استفاده کنیم (برنامه ایجاد عکس العمل و غیره) برای چرخاندن قسمت جلویی ، و سپس فقط چند مورد اضافه کنید تا جلوی جلوی آن بخواند و از Ethereum بنویسد! این بدان معنی است که تمام مهارت های قدیمی توسعه وب شما به طور مستقیم به Ethereum-land / Web3 قابل انتقال است!!
پروژه React ما را بچرخانید
خوب ، بیایید شروع کنیم.
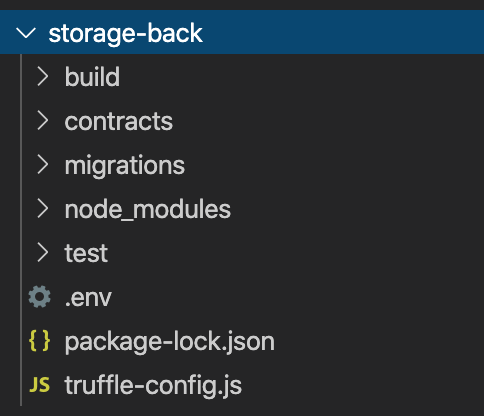
ابتدا اطمینان حاصل کنید که یک دایرکتوری دارید که شامل تمام اطلاعاتی است که ما برای قرارداد ذخیره سازی خود ساخته ایم. من پوشه خود را “storage-back” نامگذاری کرده ام و حاوی کارهایی است که ما برای انجام تنظیمات و استقرار قرارداد خود به تازگی انجام داده ایم.

حالا ما قصد داریم با چرخاندن یک پروژه واکنش شروع کنیم ، بیایید در این مثال خود را “آزمایشگاه ذخیره سازی” بنامیم
در ترمینال ما برای شروع پروژه موارد زیر را اجرا کنیم
npx ایجاد-واکنش-برنامه ذخیره سازی آزمایشگاه
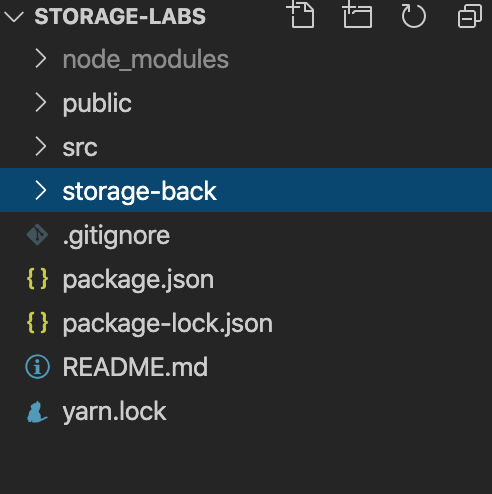
اکنون که دیگ بخار پروژه جدید خود را دریافت کردیم ، بیایید وارد فهرست پروژه شویم
آزمایشگاه ذخیره سازی سی دی
اکنون که وارد پروژه خود هستیم ، اکنون بسته Web3 را اضافه خواهیم کرد که به ما امکان تعامل با Ethereum را می دهد! اطلاعات بیشتر در وب 3 اینجا
npm نصب web3
Web3 یکی از دو بسته اصلی است که می توانیم استفاده کنیم ، دیگری ethers.js است. برای این مثال ما از web3 استفاده خواهیم کرد اما اگر می خواهید در مورد ethers.js بیشتر بخوانید نگاهی بیندازید اینجا
برای توضیح دقیق این دو ، به این مقاله نگاهی بیندازید وب 3 در مقابل اترها
عالی! ما در حال حاضر تقریباً آماده ایم که پروژه عکس العمل ما با قرارداد ما تعامل داشته باشد!
ابتدا ، بیایید فهرست خود را از اوایل (برای من “ذخیره سازی”) است که فقط شامل کارهایی است که قبلاً با قرارداد های هوشمند خود انجام داده ایم و اکنون این مورد را به پروژه واکنش جدید خود اضافه کنیم. این در همان سطح src ما زندگی خواهد کرد ، و اکنون ما باید همه چیزهایی را که لازم داریم با هم داشته باشیم در واکنش REPO خود.

در مرحله بعدی ، ما باید پرونده خود را با اطلاعات ABI خود تنظیم کنیم.
“ABI؟”
خوشحالم که پرسیدی!
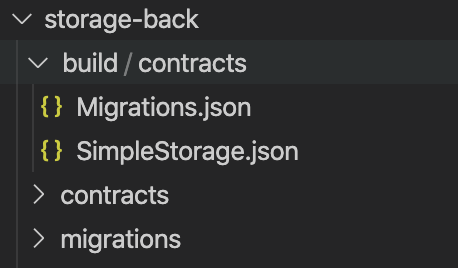
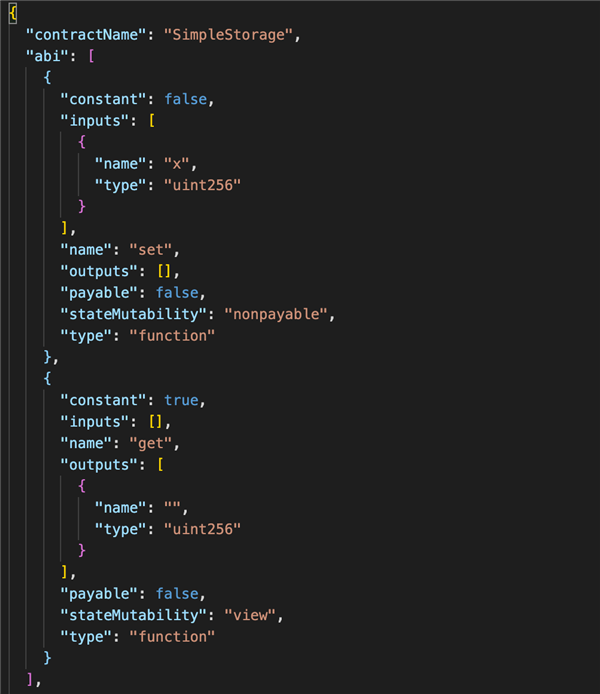
Application Application Binary Interface (ABI) راهی استاندارد برای تعامل با قراردادهای درون اکوسیستم Ethereum است ، هم از خارج از بلاکچین و هم برای تعامل قرارداد به قرارداد. هنگامی که ما قرارداد SimpleStorage خود را در مرحله قبل کامپایل کردیم ، این یک پرونده JSON برای ما ایجاد کرد. خودتان بررسی کنید ، ما یک پرونده SimpleStorage.json در داخل قرارداد / قرارداد خود داریم

با نگاه اولیه به این پرونده ، بسیاری از اطلاعات مشخص خواهد شد ، در حال حاضر برای هماهنگ سازی قرارداد خود با قسمت جلویی که در حال توسعه هستیم ، فقط باید بر روی ABI تمرکز کنیم. این JSON شامل اطلاعاتی است که ما برای برقراری ارتباط قرارداد خود با قسمت جلویی خود نیاز داریم.
ABI ما آرایه ای است که اشیا را در خود نگه می دارد. با نگاه کردن به پرونده ، می توانید ببینید که هر یک از این اشیا are در واقع هر عملکردی است که قرارداد SimpleStorage ما در بر دارد.

سریع می بینید
“name”: “تنظیم”
“name”: “دریافت”
هر دو با “نوع:” عملکرد هر دو عملکردی که هنگام نوشتن قرارداد هوشمند خود اعلام کردیم!
اگرچه ترافل چند مرحله بعدی را مبهم می کند ، اما ما می خواهیم یک روش “دستی” بیشتر برای انجام کارها انجام دهیم تا در معرض همه اصول باشید &# 128578؛
ابتدا ، پیش بروید و اطلاعات abi خود را کپی کنید – فقط در یک لحظه به آن نیاز خواهیم داشت.
بیایید یک پوشه در داخل src خود ایجاد کنیم به نام “abi”.
در داخل پوشه تازه ساخته شده ما ، بیایید اکنون پرونده ای با نام abi.js ایجاد کنیم
توجه: ما از نظر فنی نیازی به این تفکیک نداریم و فقط می توانیم abi.js خود را به src خود اضافه کنیم ، اما نگه داشتن پرونده های abi.js به سازمان کمک می کند.
اکنون ما آرایه abi خود را که قبلا از فایل SimpleStorage.JSON گرفتیم ، کپی کرده و به پرونده abi.js تازه ساخته شده خود اضافه می کنیم. ما پرونده را کمی تغییر می دهیم تا به پروژه خود اجازه دهیم اطلاعات را به App.js ما وارد کند. فراموش نکنید که این یک پرونده a.js است ، ما باید یک صادرات اضافه کنیم تا بتوانیم بعداً آن را به app.js خود بکشیم. بیایید ساختار را همان قرارداد بنامیم ، مگر با شتر (به کد زیر مراجعه کنید):
این کدی خواهد بود که در پرونده abi.js ذخیره می کنیم
صادرات const simpleStorage = [{ثابت: نادرست ، ورودی ها: [{نام: "ایکس", نوع: "uint256", }، ]، نام: "تنظیم", خروجی: [] ، قابل پرداخت: نادرست ، حالت تغییرپذیری: "غیرقابل پرداخت", نوع: "تابع", } ، {ثابت: درست ، ورودی ها: [] ، نام: "گرفتن", خروجی ها: [{name: "", نوع: "uint256", } ،] ، قابل پرداخت: نادرست ، حالت تغییرپذیری: "چشم انداز", نوع: "تابع", } ،]؛
وقت آن است که به App.js ما سر بزنید و هم web3 و هم فایل abi.js تازه ساخته شده را وارد کنید.
ما همچنین در این مثال از قلاب استفاده خواهیم کرد (به همین دلیل ما {useState} را نیز وارد می کنیم می توانید در مورد useState بیشتر بخوانید اینجا.
بالای پرونده App.js ما اکنون باید به این شکل باشد:
وارد کردن React ، {useState} از "واکنش نشان دادن"؛ واردات {simpleStorage} از "./ ابی / ابی"؛ وارد کردن Web3 از "وب 3"؛ وارد كردن "./App.css"؛
اکنون باید اطمینان حاصل کنیم که توانایی هر کاربر دلخواه برای اتصال و استفاده از dApp ما را دارند ، به شرط اینکه ارائه دهنده کیف پول داشته باشند!
کیف پول اصلی مورد استفاده در فضای Ethereum برای تعامل dApp ، MetaMask است که در مرحله 1 معرفی شده است.
اگر MetaMask ندارید ، بازدید کنید metamask.io.
با نصب MetaMask ، می توانیم به کیف پول خود در داخل dapp خود دسترسی پیدا کنیم:
const web3 = Web3 جدید (Web3.givenProvider) ؛
“Web3.givenProvider” در یک مرورگر پشتیبانی شده از Ethereum تنظیم می شود.
(می توانید در مورد چرایی این امر بیشتر بخوانید اینجا)
اکنون کد ما باید به این شکل باشد:
وارد کردن React ، {useState} از "واکنش نشان دادن"؛ واردات {simpleStorage} از "./ ابی / ابی"؛ وارد کردن Web3 از "وب 3"؛ وارد كردن "./App.css"؛ const web3 = Web3 جدید (Web3.givenProvider) ؛
خوب! تاکنون ما:
- یک پروژه React را ارائه دهید
- Web3 نصب شده است
- پوشه ما حاوی build + contract + مهاجرت به پروژه React ما اضافه شد
- یک فایل abi.js ایجاد کرد که داده های abi را که از SimpleStorage.json بیرون کشیده ایم نگهداری می کند
- داده های وارد شده برای تعامل با قرارداد خود را وارد کردیم
- متغیری ایجاد کرد که به dApp ما امکان برقراری ارتباط با کیف پول کاربر را می دهد
باز هم ، اگرچه ترافل چند مرحله بعدی را غیرضروری می کند (بعداً شما را با نسخه بسیار ساده تری همراه خواهیم کرد) ، اما برای اهداف آموزشی کمی پیچیدگی دستی بیشتری به dApp خود اضافه خواهیم کرد.
کاری که اکنون انجام خواهیم داد ایجاد دو متغیر جدید است: یکی برای ذخیره آدرس قراردادی که در Ropsten مستقر کرده ایم و دیگری برای تطبیق آن قرارداد با ABI ما ، به طوری که برنامه ما بداند چگونه با آن صحبت کند!
برای یافتن آدرس قرارداد ، به پرونده JSON که قبلاً در آن بودیم (که شامل ABI (SimpleStorage.json)) است بروید و به پایین پیمایش کنید. آدرس در اینجا در قسمت “آدرس” است:
"گردآورنده": { "نام": "انفرادی", "نسخه": "0.5.8 + commit.23d335f2.Emscripten.clang" }, "شبکه های": { "3": { "مناسبت ها": {}, "پیوندها": {}, "نشانی": "0x24164F46A62a73de326E55fe46D1239d136851d8", "تراکنش هاش": "0x1f02006b451b9e85f70acdff15a01c6520e4beddfd93a20e88a9b702a607a7b0" }}, "schemaVersion": "3.0.16", "به روز شده در": "2020-06-30T20: 45: 38.686Z", "devdoc": { "مواد و روش ها": {}}, "userdoc": { "مواد و روش ها": {}}}
متناوباً ، می توانید به https://ropsten.etherscan.io/ و آدرس حسابی را که قرارداد را مستقر کرده است جستجو کنید! در Etherscan ، با کلیک بر روی “ایجاد قرارداد” آدرس قرارداد خود را نشان می دهد.

اکنون ما یک نسخه از آدرس قرارداد شما را می گیریم و یک متغیر جدید برای ذخیره آن ایجاد می کنیم.
بدون این ، ما توانایی برقراری ارتباط با قرارداد را نداریم و dApp ما آنطور که در نظر گرفته شده کار نمی کند.
شما این را در ساختار وب ما اضافه می کنید web3 = new Web3 (Web3.givenProvider) ؛
قرارداد contractRadress = "آدرس قرارداد شما در اینجا"؛
سپس متغیر جدید دیگری به نام “storageContract” ایجاد خواهیم کرد که شامل آدرس قرارداد ما خواهد بود (بنابراین برنامه ما می داند قرارداد کجاست) و ABI (بنابراین برنامه ما می داند چگونه با قرارداد تعامل داشته باشد).
const storageContract = new web3.eth.Contract (simpleStorage، contractAddress)؛
App.js ما اکنون باید به این شکل باشد
وارد کردن React ، {useState} از "واکنش نشان دادن"؛ واردات {simpleStorage} از "./ ابی / ابی"؛ واردات Web3 از "وب 3"؛ وارد كردن "./App.css"؛ const web3 = Web3 جدید (Web3.givenProvider) ؛ قرارداد contractRadress = "آدرس قرارداد شما در اینجا"؛ const storageContract = new web3.eth.Contract (simpleStorage، contractAddress)؛
اکنون باید قلاب های خود را در اختیار متغیرهایی قرار دهیم که با قرارداد و جلوی ما ارتباط برقرار کنند. ما این کار را با اعلام موارد زیر در عملکرد برنامه خود انجام خواهیم داد:
وارد کردن React ، {useState} از "واکنش نشان دادن"؛ واردات {simpleStorage} از "./ ابی / ابی"؛ واردات Web3 از "وب 3"؛ وارد كردن "./App.css"؛ const web3 = Web3 جدید (Web3.givenProvider) ؛ قرارداد contractRadress = "آدرس قرارداد شما"؛ const storageContract = new web3.eth.Contract (simpleStorage، contractAddress)؛ function App () {const [number، setUint] = useState (0)؛ const [getNumber، setGet] = useState ("0")
اولین استفاده ما از useState (0) باعث نگه داشتن uint256 کاربر می شود.
(قراردادهای نامگذاری تعداد ، setUint ، getNumber ، set امیدوارم کمک کنید تا نشان دهید چه اتفاقی می افتد)
مقدار useState (“0”) به عنوان یک مکان نگهدار عمل می کند تا زمانی که تأیید عملکرد امضا شده خود را داشته باشیم (uint256 اعلام شده)
setUint ما به زودی در بازگشت فراخوانی خواهیم کرد (اطلاعات بیشتر در مورد این بعدا)
وقت منطق ماست
بعد منطق numberSet و NumberGet خود را اضافه خواهیم کرد (numberSet را در برنامه عملکرد خود اضافه می کنیم)
تعداد ثابت Set = async (t) => {t.preventDefault ()؛ حساب کاربری = در انتظار windows.ethereum.enable ()؛ حساب کاربری = حسابها [0]؛ ساخت گاز = در انتظار ذخیره سازیContract.methods.set (تعداد) .estimateGas ()؛ post post = در انتظار ذخیره سازیContract.methods.set (تعداد). ارسال ({از: حساب ، گاز ،})؛ }؛ تعداد ساخت Get = async (t) => {t.preventDefault ()؛ post post = در انتظار ذخیره سازیContract.methods.get (). call ()؛ setGet (ارسال) ؛ }؛
ما یک جلوگیری از پیش فرض تنظیم کردیم (جزئیات مربوط به جلوگیری از پیش فرض پیدا شد اینجا)
ما همچنین از تماس async در get برای قرارداد استفاده می کنیم (جزئیات async یافت شد اینجا)
مجموعه قلاب ما یک مقدار پیش فرض را که در ابتدا مشاهده می کنیم ذخیره می کند (“0”)
حساب کاربری = در انتظار windows.ethereum.enable ()؛
اطمینان حاصل می کند که ما از طریق MetaMask با آدرس متصل خود تماس می گیریم.
حساب کاربری = حسابها [0]؛
در حساب اتصال می کشد
شاید از خود بپرسید که چه خبر است
ساخت گاز = در انتظار ذخیره سازیContract.methods.set (تعداد) .estimateGas ()؛
برنامه ما برای پرداخت هزینه های بنزین ، هر توابع درخواست کننده اتر بدون توجه به اینکه در شبکه آزمایشی یا شبکه اصلی باشد ، به مجوز دسترسی به بودجه کاربر نیاز دارد. اینجاست که اتصال ما به MetaMask مفید است تا با استفاده از این ویژگی ، uint256 را تنظیم کرده و هزینه آن را پرداخت کنیم (با آزمون ETH).
بنابراین برای هر عملکردی که به گاز نیاز دارد ، باید گاز احتمالی استفاده شده را محاسبه کنید.
عملکرد “تنظیم” قرارداد ما به گاز نیاز دارد
“دریافت” نمی کند.
(این به این دلیل است که “دریافت” آنچه را که قبلا با “تنظیم” اعلام شده است مشاهده می کند)
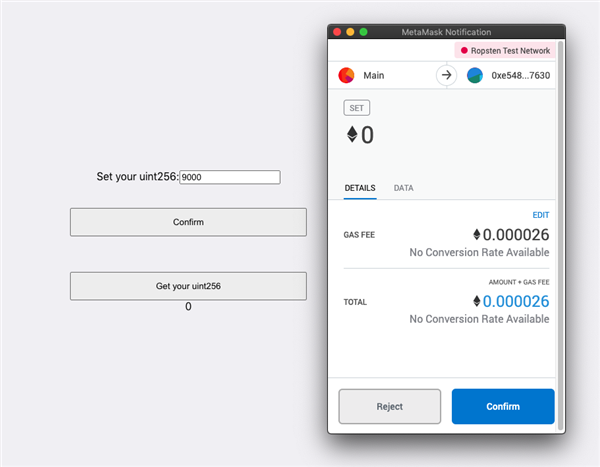
post post قصد دارد تا uint256 را تصویب کند ، معامله (ارسال هزینه گاز) را از کیف پول MetaMask خود در شبکه Ropsten تأیید کنید.
سپس پارامترهای توابع را از طریق Method.set () منتقل می کنیم و با آدرس اعلام شده (آدرس کاربران) عملکرد Set را کنترل می کنیم.
ما معامله قرارداد هوشمند خود را با عبور از پارامترهای عملکرد خود به روش های قرارداد هوشمند.set () و تخمین آدرس حساب کاربری و گاز به.send () ارسال می کنیم..
post post = در انتظار ذخیره سازیContract.methods.set (تعداد). ارسال ({از: حساب ، گاز ،})؛
این باید تمام منطقی باشد که ما برای پوشش تعداد مجموعه خود نیاز داریم.
اکنون ما به شماره خود نیاز داریم
تعداد ساخت Get = async (t) => {t.preventDefault ()؛ post post = در انتظار ذخیره سازیContract.methods.get (). call ()؛ setGet (ارسال) ؛ }؛
post const ما شماره تنظیم شده ما را بازیابی می کند و setGet در مقدار جدیدی که اعلام کردیم پاس می دهد
بنابراین “0” ما بر روی شماره ما کلیک کنید و “unint256” خود را رندر کنید!
بنابراین اکنون app.js شما باید به این شکل باشد
وارد کردن React ، {useState} از "واکنش نشان دادن"؛ واردات {simpleStorage} از "./ ابی / ابی"؛ واردات Web3 از "وب 3"؛ وارد كردن "./App.css"؛ const web3 = Web3 جدید (Web3.givenProvider) ؛ قرارداد contractRadress = "آدرس قرارداد شما"؛ const storageContract = new web3.eth.Contract (simpleStorage، contractAddress)؛ function App () {const [number، setUint] = useState (0)؛ const [getNumber، setGet] = useState ("0") تعداد ثابت Set = async (t) => {t.preventDefault ()؛ حساب کاربری = در انتظار windows.ethereum.enable ()؛ حساب کاربری = حسابها [0]؛ ساخت گاز = در انتظار ذخیره سازیContract.methods.set (تعداد) .estimateGas ()؛ post post = در انتظار ذخیره سازیContract.methods.set (تعداد). ارسال ({از: حساب ، گاز ،})؛ }؛ تعداد ساخت Get = async (t) => {t.preventDefault ()؛ post post = در انتظار ذخیره سازیContract.methods.get (). call ()؛ setGet (ارسال) ؛ }؛
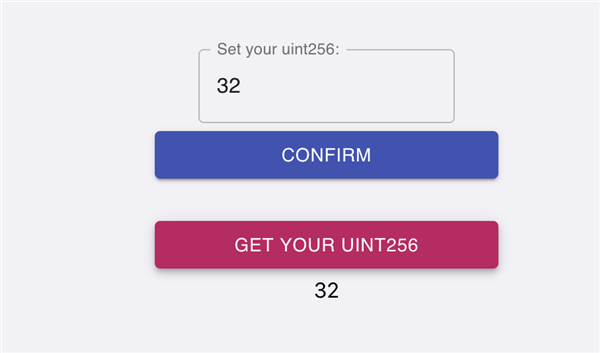
بیایید یک بازده بسیار اساسی برای ارائه ایجاد کنیم تا بتوانیم تست کنیم
- مقدار unint256 را تنظیم کنید,
- کیف پول metamask ما را بلند کنید و معامله را تأیید کنید
- هزینه بنزین را پرداخت کنید
- سپس مقدار (unint256) را که پس از انجام معامله ذخیره کردیم ، دریافت کنید.
بازگشت ما به این شکل است:
Return (uint256 خود را تنظیم کنید: setUint (t.target.value)) /> تایید
uint256 خود را دریافت کنید {getNumber}) ؛ } صادرات برنامه پیش فرض ؛
برخی از CSS سریع
بیایید اکنون به پرونده App.css برویم ، کد صفحه دیگ بخار را حذف کرده و به جای آن اضافه کنیم
.اصلی {text-align: center؛ نمایشگر: flex؛ justify-content: center؛ background-color: # f2f1f5؛ ارتفاع: 100vh؛ } .card {min-height: 50vh؛ عرض: 50vw؛ نمایشگر: flex؛ فلکس-جهت: ستون؛ align-items: center؛ justify-content: center؛ } .form {height: 20vh؛ عرض: 20vw؛ نمایشگر: flex؛ justify-content: space-evenly؛ فلکس-جهت: ستون؛ } دکمه {عرض: 20vw؛ ارتفاع: 5vh؛ }
اکنون ما آماده آزمایش هستیم!
در ترمینال خود اجرا کنید
نخ شروع می شود
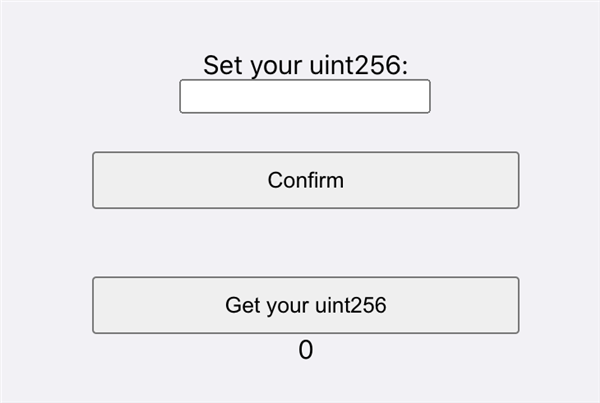
در localhost ما: 3000 باید اینگونه به نظر برسیم

اکنون باید بتوانیم یک مقدار unint256 را در قسمت ورودی خود وارد کنیم!
بعد از اینکه شماره خود را در dApp تأیید کردیم ، سپس از طریق MetaMask امضا می کنیم (مطمئن شوید کیف پول شما روی شبکه Ropsten تنظیم شده باشد)

ما این کار را کردیم! &# 129303؛
ما اکنون قرارداد هوشمند خود را به قسمت جلویی متصل کرده ایم و توانایی دستکاری در عملکرد Set را داریم (به شرطی که آزمون ETH را برای پرداخت هزینه بنزین معامله داشته باشیم). سپس می توانیم تابع Get را فراخوانی کنیم و مقدار uint265 ذخیره شده را بازیابی کنیم.
خیلی باحاله متعجب!?!
یک ظاهر طراحی اضافی
اکنون زمان آن فرا رسیده است که نشان دهیم پیاده سازی فناوری محبوب Web2 در پروژه ما آسان تر است.
ما می خواهیم از MUI برای افزودن یک ظاهر طراحی اولیه استفاده کنیم ، اگر از قبل با React توسعه پیدا کرده اید ، ممکن است با material-ui آشنا باشید. (جزئیات پیدا شد اینجا) Material-UI یا به اختصار MUI یک چارچوب بسیار محبوب React است که به شما امکان می دهد یک پروژه را با بسیاری از سبک های پخته شده در آن به سرعت انجام دهید ، مشروط بر اینکه از قوانین نامگذاری پیروی کنید. همچنین اگر می خواهید فقط از یک پایه استفاده کنید و از آنجا سفارشی کنید ، دستکاری آن نیز بسیار آسان است.
* این یک مثال بسیار کوتاه از چگونگی افزودن MUI به یک پروژه با اضافات کوچک خواهد بود تا نشان دهد که شما چگونه می توانید پروژه ما را به همان صورتی که با یک فناوری Web2 است ادغام کنید.
افزودن MUI
ما با اجرای دستور شروع خواهیم کرد (در حالی که هنوز در فهرست پروژه ما در ترمینال است (اگر برنامه هنوز در حال اجرا است ، باید آن را ببندید (ctrl + c) یا یک برگه جدید باز کنید)):
برای نصب با npm:
npm نصب @ material-ui / core
یا با نخ:
نخ @ material-ui / core اضافه کنید
اکنون که MUI تزریق شده است با تغییر سبک خود شروع خواهیم کرد. در بالای پرونده app.js ما قصد داریم چند مورد جدید وارد کنیم:
واردات {simpleStorage} از "./ ابی / ابی"؛ وارد کردن دکمه از "@ material-ui / core / دکمه"؛ وارد کردن TextField از "@ material-ui / core / TextField"؛ واردات {makeStyles} از "@ material-ui / core / styles"؛
واردات {makeStyles} به ما امکان می دهد یک ظاهر طراحی شده (در این حالت) دکمه ها و قسمت متن خود را همراه با وارد کردن سبک پیش فرض MUI دستکاری کنیم..
اکنون ما یک متغیر (بالاتر از عملکرد خود) ایجاد خواهیم کرد که از MUI سبک دیگ بخار را به ارمغان می آورد
استفاده استفاده کنیدStyles = makeStyles ((موضوع) => ({ریشه: { "& > *": {margin: theme.spacing (1)،}،}،})))؛
اکنون در تابع App ما یک متغیر به نام “کلاس” نیز اضافه می کنیم که در سبک های تعریف شده ای که در بالا اعلام کردیم ، کشیده می شود.
function App () {const class = useStyles ()؛ const [number، setUint] = useState (0)؛ const [getNumber، setGet] = useState ("0")
اکنون ما در بازده خود تعدیلاتی انجام خواهیم داد تا برخی از زمینه های خود را با مواردی که تازه وارد کرده ایم جایگزین کنیم.
Return (setUint (t.target.value)} نوع =)"طرح شده" /> تایید
uint256 خود را دریافت کنید {getNumber}) ؛ } صادرات برنامه پیش فرض ؛
کد شما اکنون باید به این شکل باشد
وارد کردن React ، {useState} از "واکنش نشان دادن"؛ واردات {simpleStorage} از "./ ابی / ابی"؛ واردات Web3 از "وب 3"؛ وارد كردن "./App.css"؛ واردات {makeStyles} از "@ material-ui / core / styles"؛ وارد کردن دکمه از "@ material-ui / core / دکمه"؛ وارد کردن TextField از "@ material-ui / core / TextField"؛ استفاده استفاده کنیدStyles = makeStyles ((موضوع) => ({ریشه: { "& > *": {margin: theme.spacing (1)،}،}،})))؛ const web3 = Web3 جدید (Web3.givenProvider) ؛ قرارداد contractRadress = "آدرس قرارداد شما در اینجا"؛ const storageContract = new web3.eth.Contract (simpleStorage، contractAddress)؛ function App () {const class = useStyles ()؛ const [number، setUint] = useState (0)؛ const [getNumber، setGet] = useState ("0") تعداد ثابت Set = async (t) => {t.preventDefault ()؛ حساب کاربری = در انتظار windows.ethereum.enable ()؛ حساب کاربری = حسابها [0]؛ ساخت گاز = منتظر ذخیره سازیContract.methods.set (تعداد) .estimateGas ()؛ post post = در انتظار ذخیره سازیContract.methods.set (number) .send ({from: account، gas،})؛ }؛ تعداد ساخت Get = async (t) => {t.preventDefault ()؛ post post = در انتظار ذخیره سازیContract.methods.get (). call ()؛ setGet (ارسال)؛ }؛ Return (setUint (t.target.value)} نوع =)"طرح شده" /> تایید
uint256 خود را دریافت کنید {getNumber}) ؛ } صادرات برنامه پیش فرض ؛
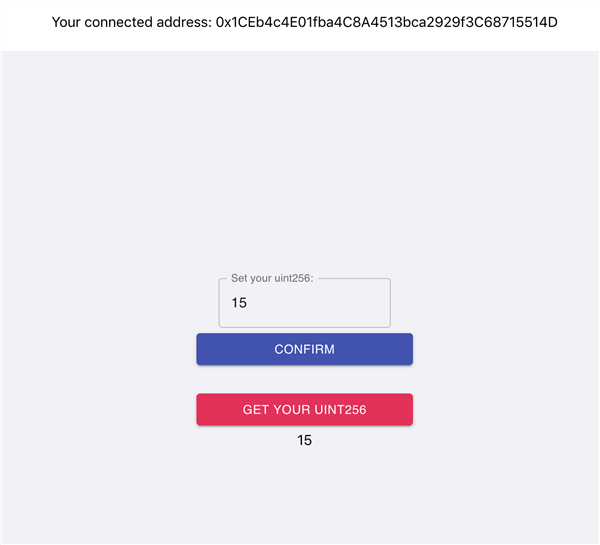
حال اگر نگاهی به پروژه واکنش خود بیندازیم باید به این شکل باشد!

آفرین!
ما هنوز هم تمام عملکردهای قبلی را داریم و اکنون یک چارچوب آسان برای تزریق بیشتر پروژه خود به دلخواه خود تزریق کرده ایم. نگاهی به MUI بیندازید مستندات برای اضافه کردن / اصلاحات خودتان آزمایش کنید!
دور پاداش
خوب است که نشان دهیم آدرس اتصال کاربران در dApp ماست ، اینطور نیست?
خوب بیایید یک م componentلفه بسیار سریع و اساسی درست برای انجام این کار ایجاد کنیم!
ما با ساخت یک جز جداگانه شروع خواهیم کرد که می توانیم آن را دوباره به پرونده App.js وارد کنیم. ایده خوبی است که منطق خود را جدا کنیم تا نه تنها برنامه App.j خود را آسان نگه داریم ، بلکه عملکرد یک جز component را که به طور ایده آل فقط یک کار را انجام می دهد دنبال کنیم. اگر در پایان رشد کرد ، باید به زیر جزon های کوچکتر تجزیه شود.
کامپوننت ساخته شده است
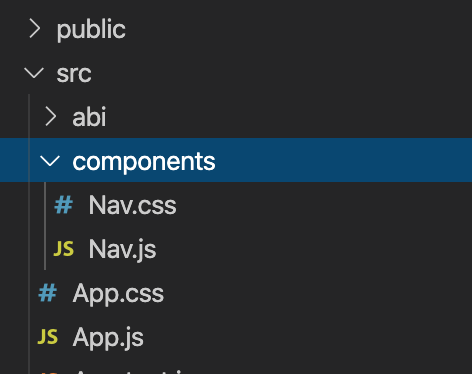
ما یک پوشه جدید به نام کامپوننت ها در همان سطح src خود ایجاد خواهیم کرد و در داخل آن پوشه یک فایل Nav.js ایجاد خواهیم کرد. داربست های پروژه ما اکنون باید شبیه این باشد

ما همچنین یک فایل Nav.css را در پوشه اجزای خود ایجاد می کنیم تا سبک هایی را که به طور خاص برای مولفه Nav اعمال می کنیم وارد کنیم.
بیایید Nav.js خود را باز کنیم و اجازه دهیم فایل React ، Web3 و فایل blank.css خود را وارد کنیم
وارد کردن React from "واکنش نشان دادن"؛ وارد کردن Web3 از "وب 3"؛ وارد كردن "./Nav.css"
اکنون ما یک کلاس به نام Nav ایجاد می کنیم و فقط چند مورد را در آن اضافه می کنیم تا آدرس متصل شده خود را نشان دهیم. ما با تنظیم وضعیت خود برای خواندن حساب شروع خواهیم کرد
کلاس Nav React را گسترش می دهد. کامپوننت {state = {account: "" }؛
هنوز در کلاس ما حساب را بارگیری می کنیم تا با افزودن منطق async loadAccount از آن بخوانیم
async loadAccount () {const web3 = new Web3 (Web3.givenProvider || "http: // localhost: 8080") شبکه const = منتظر web3.eth.net.getNetworkType ()؛ حساب کاربری = در انتظار وب3.eth.getAccounts ()؛ this.setState ({حساب: حساب های [0]})؛ }
بعد ما یک componentDidMount ایجاد خواهیم کرد (که بلافاصله پس از نصب م componentلفه فراخوانی می شود) در این صورت ، حساب بارگذاری شده را می کشیم. ادامه مطلب اینجا
componentDidMount () {this.loadAccount ()؛ }
یادداشت جانبی:
این کار را می توان متفاوت انجام داد ، به جای کلاس می توان یک تابع ایجاد کرد و از قلاب های مخالف با کامپوننتDidMount استفاده کرد ، اما به خاطر این مثال ما به این روش پایبند خواهیم بود.
سپس ما یک رندر بالاتر از مقدار بازگشتی خود ایجاد خواهیم کرد ، رندر روشی است که هنگام نوشتن یک م componentلفه React با استفاده از متد class مورد نیاز است. در بازگشت ما یک کلاس آدرس به div خود اضافه می کنیم (برای اینکه سبک بعدی را بعدا ارائه دهیم) همراه با برچسب p برای نشان دادن آدرس متصل که با استفاده از {this.state.account}
render () {return (آدرس متصل شما: {this.state.account})؛ }} صادرات پیش فرض Nav؛
پرونده Nav.js ما اکنون باید به این شکل باشد
وارد کردن React from "واکنش نشان دادن"؛ وارد کردن Web3 از "وب 3"؛ وارد كردن "./Nav.css" کلاس Nav React را گسترش می دهد. کامپوننت {state = {account: "" }؛ async loadAccount () {const web3 = new Web3 (Web3.givenProvider || "http: // localhost: 8080") شبکه const = منتظر web3.eth.net.getNetworkType ()؛ حساب کاربری = در انتظار وب3.eth.getAccounts ()؛ this.setState ({حساب: حساب های [0]})؛ } componentDidMount () {this.loadAccount ()؛ } ارائه () {بازگشت (آدرس متصل شما: {this.state.account})؛ }} صادرات پیش فرض Nav؛
بیایید به پرونده Nav.css برویم و یک استایل بسیار اساسی را اضافه کنیم
.آدرس {display: flex؛ justify-content: center؛ }
از نظر فنی می توانید این مورد را به پرونده App.css اضافه کنید ، هرچند خیلی سریع به خاطر داشته باشید که می تواند کثیف شود. اجزا باید قابل استفاده مجدد باشند و برای جلوگیری از اصطکاک هرچه بیشتر با تقسیم کار ، می توانید سردرد جاده را برای شما ایجاد کند.
حالا بیایید به App.js خود برگردیم و م componentلفه تازه ساخته شده خود را وارد کنیم و مطمئن شویم که آن را به صفحه نمایش خود اضافه می کنیم تا نمایش داده شود!
پرونده تکمیل شده App.js ما باید به این شکل باشد
وارد کردن React ، {useState} از "واکنش نشان دادن"؛ واردات {simpleStorage} از "./ ابی / ابی"؛ وارد کردن Web3 از "وب 3"؛ Nav را از وارد کنید "./components/Nav.js"؛ وارد كردن "./App.css"؛ واردات {makeStyles} از "@ material-ui / core / سبک ها"؛ وارد کردن دکمه از "@ material-ui / core / دکمه"؛ وارد کردن TextField از "@ material-ui / core / TextField"؛ ساختار استفادهStyles = makeStyles ((موضوع) => ({ریشه: { "& > *": {margin: theme.spacing (1)،}،}،})))؛ const web3 = Web3 جدید (Web3.givenProvider) ؛ قرارداد contractRadress = "آدرس شما در اینجا"؛ const storageContract = new web3.eth.Contract (simpleStorage، contractAddress)؛ function App () {const class = useStyles ()؛ const [number، setUint] = useState (0)؛ const [getNumber، setGet] = useState ("0") تعداد ثابت Set = async (t) => {t.preventDefault ()؛ حساب کاربری = در انتظار windows.ethereum.enable ()؛ حساب کاربری = حسابها [0]؛ ساخت گاز = منتظر ذخیره سازیContract.methods.set (تعداد) .estimateGas ()؛ post post = در انتظار ذخیره سازیContract.methods.set (number) .send ({from: account، gas،})؛ }؛ تعداد ساخت Get = async (t) => {t.preventDefault ()؛ post post = در انتظار ذخیره سازیContract.methods.get (). call ()؛ setGet (ارسال)؛ }؛ برگشت ( setUint (t.target.value)} نوع ="طرح شده" /> تایید
uint256 خود را دریافت کنید {getNumber}) ؛ } صادرات برنامه پیش فرض ؛
اکنون باید آدرس متصل خود را از بالا ببینیم و همچنان همه قابلیت های خود را حفظ کنیم!

&# 127881؛ ما این کار را کردیم! &# 127881؛
اکنون یک dApp داریم که از ابتدا ساخته ایم. ما قرارداد هوشمند خود را به یک پروژه React کشاندیم ، منطقی نوشتیم تا مطمئن شویم از قابلیت کاربر برخوردار هستیم ، یک جز component برای ارائه آدرس متصل ایجاد کردیم و حتی یک چارچوب سبک معروف به پروژه خود اضافه کردیم.
آفرین! این فقط شروع ماجراهای توسعه Web3 شما است و شما قبلاً چیزی دارید که نشان دهید نه تنها خلق کرده اید بلکه سر خود را به دور خود می پیچید. در Discord با ما تماس بگیرید و پروژه خود را به اشتراک بگذارید (به خصوص اگر اصلاح یا اصلاحاتی انجام داده اید) با ما!
- پردازنده در حال انجام: مرحله 1

پردازنده در حال انجام: مرحله 1
پردازنده Onboard: مرحله 2
پردازنده Onboard: مرحله 2
10 دقیقه ای جهت گیری اتریوم